One click Deploy Content Updates from Sanity.io to Your Next.js App on Vercel
Tired of manually deploying your Next.js app after every content update in Sanity.io? This article shows you how to automate the process using Vercel Deploy Hooks. Streamline your workflow, save time, and reduce the risk of errors with this simple integration.

Sabir Hussain
April 17, 2025 • 9:57 am
This article will guide you through setting up a seamless workflow between Sanity.io and Vercel. Learn how to automatically trigger Vercel builds whenever content is updated in your Sanity.io CMS, ensuring your Next.js application always reflects the latest information.
Prerequisites:
- A Next.js project.
- A Sanity.io project with your content models defined.
- A Vercel account with your Next.js project deployed.
Install the sanity-plugin-vercel-deploy Plugin [https://www.sanity.io/plugins/vercel-deploy]
Using npm:
1npm install sanity-plugin-vercel-deploy
Using yarn:
1yarn add sanity-plugin-vercel-deploy
Using pnpm:
1pnpm add sanity-plugin-vercel-deploy
Warning
This is a Sanity Studio V3 plugin. For the V2 version, please refer to the studio-v2 branch.
2. Configure the Plugin in sanity.config.tsor sanity.config.js
1import {defineConfig} from 'sanity'2import {deskTool} from 'sanity/desk'3import {visionTool} from '@sanity/vision'4import {schemaTypes} from './schemas'5import { vercelDeployTool } from 'sanity-plugin-vercel-deploy'67export default defineConfig({8 name: 'my-project',9 title: 'My Project',10 projectId: 'your-project-id',11 dataset: 'production',12 plugins: [13 deskTool(),14 visionTool(),15 vercelDeployTool(),16 ],17})
3. Create a Vercel Deploy Hook
- Access Vercel Project Settings: In your Vercel project’s dashboard, navigate to the project settings.
- Create a Deploy Hook: Go to the “Git” tab and create a new Deploy Hook.
- Name: Use the same name specified in the hookName option of the plugin (or the default "sanity-update").
- Branch: Select the branch you want to deploy when the hook is triggered (usually your main branch like main or production).
4. Restart Sanity Studio
- Restart your Sanity Studio to load the newly installed plugin.
5. Create a Project in Sanity to trigger the build
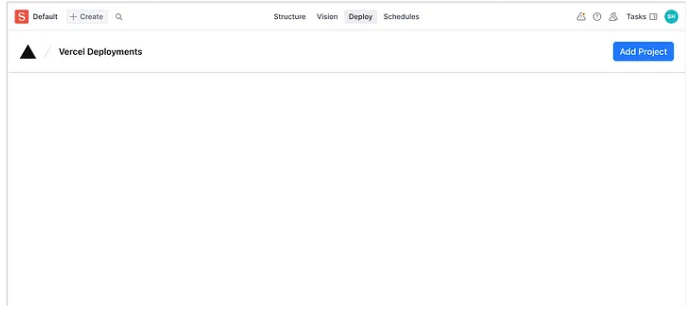
go to your sanity studio you must see a new tab ‘deploy’ there. Click on it

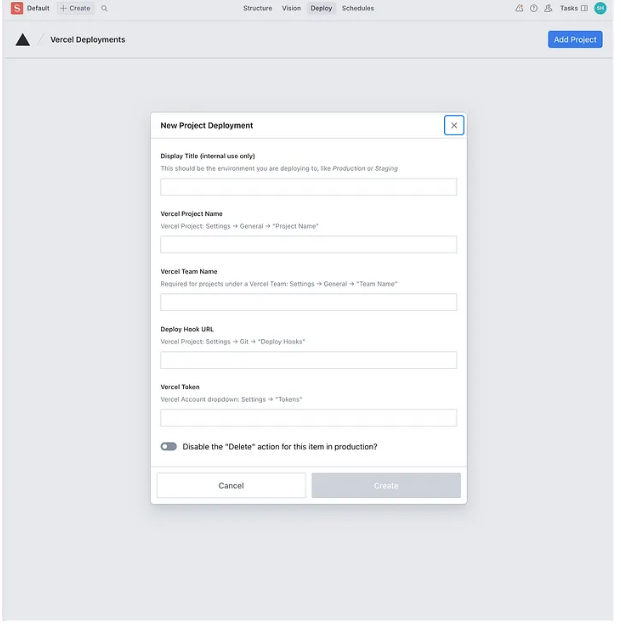
Click on ‘Add Project’ and fill out this form

Note: Vercel Team Name is only required when you have team on vercel for individuals leave it empty
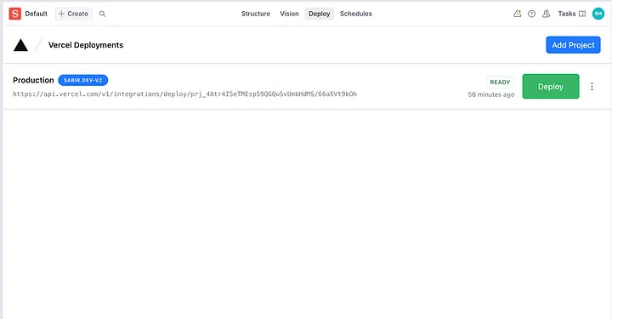
Click on ‘Create’ and you must see a trigger is created for you

1sanity deploy
Click on Deploy to deploy your changes to live.
To deploy Sanity Studio from the local development environment to your live studio, run the following command
Congratulations!
You have successfully integrated Sanity.io with Vercel. Now, every time you update content in Sanity.io, just need to click on the Deploy button and Next.js application will automatically be rebuilt and deployed on Vercel, ensuring your website always displays the latest information.
🚀 About the Author
I’m Sabir Hussain, a full-stack developer with over a decade of experience specializing in Next.js, React, and scalable web applications. I help startups, SaaS companies, and agencies build high-performance, scalable digital products with modern front-end, full-stack, and headless CMS solutions.
👉 Need a scalable web application, SaaS MVP, or headless CMS solution? Let’s talk!
📌 Visit my website: sabir.dev
📌 Connect on LinkedIn: https://www.linkedin.com/in/sabirsafder/
📅 Book a Call: https://tidycal.com/sabir/30-minute-meeting